路由:从一个页面导航到另一个页面,可以传参数到新页面,有三种方式
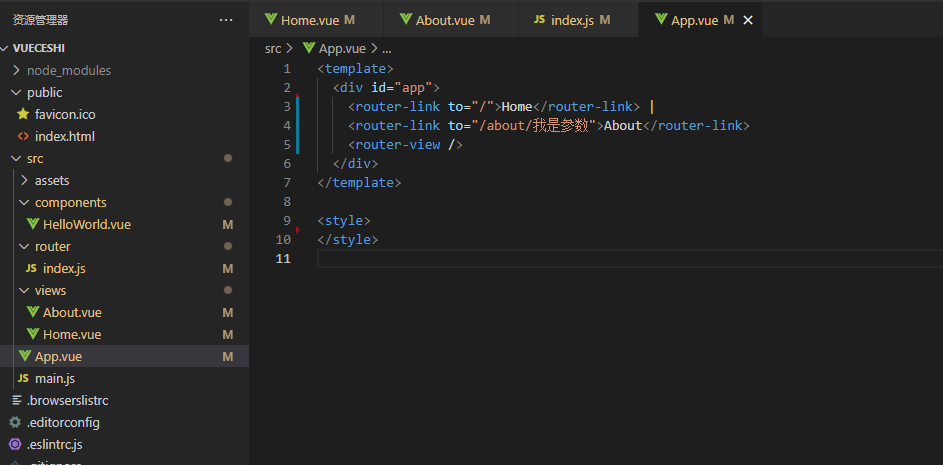
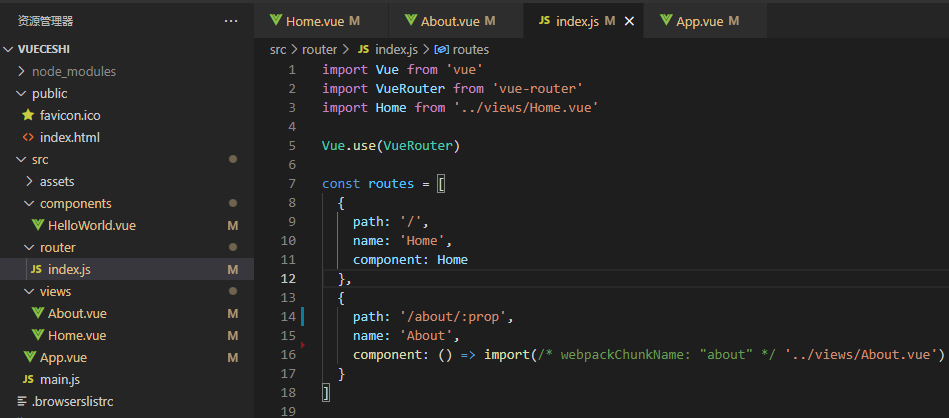
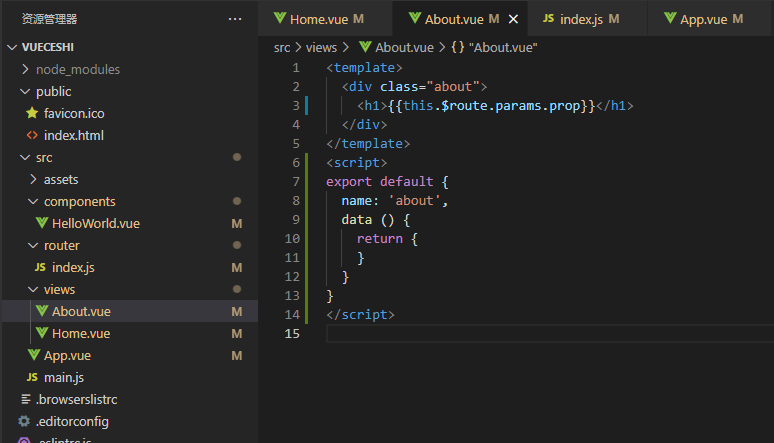
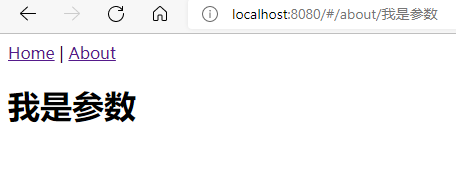
当用router-link标签进行跳转时(声明式导航),路由文件的path值用:prop(prop名字随意)去接收路由链接的参数,用this.$route.params.prop就能拿到传过来的参数注意




还有两种是通过绑定to属性,这种方式在路由文件的path就不用写:prop去接收了,记得去掉
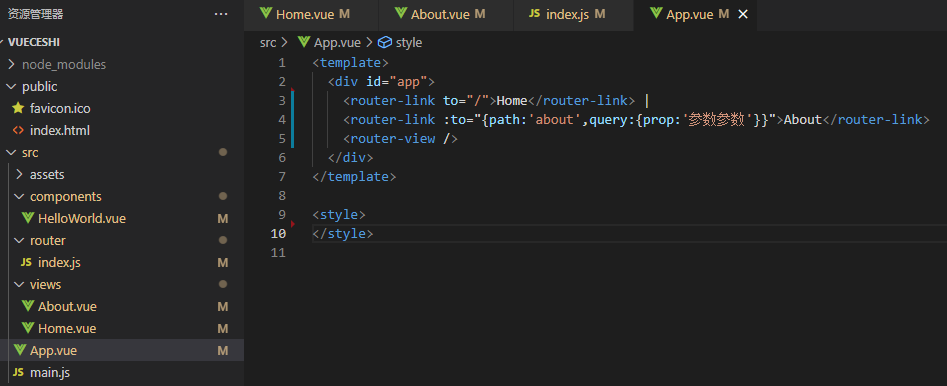
:to{path:’about’,query:{prop:’参数参数’}}

用this.$route.query.prop去获取参数

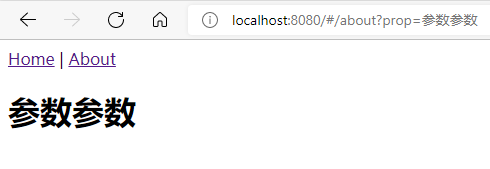
浏览器地址栏里会出现?prop=参数参数
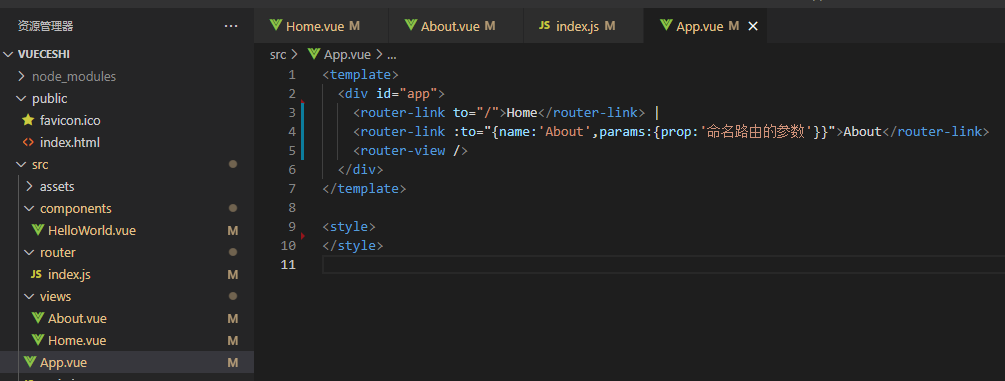
:to{name:’About’,params:{prop:’命名路由的参数’}}
路由文件里要写上name:About,不然会找不到这个路由

用this.$route.params.prop去获取参数

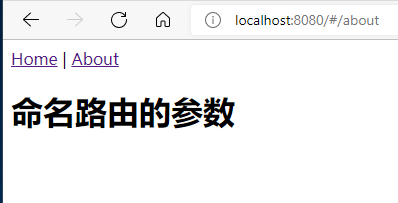
这种方式地址栏不会出现参数,而且当刷新网页时参数会丢失
这两种方式在编程式导航里效果是一样的
this.$router.push({path:’about’,query:{prop:’参数参数’}})
this.$router.push({name:’About’,params:{prop:’命名路由的参数’}})
